










 Рейтинг: 4.0/5.0 (1833 проголосовавших)
Рейтинг: 4.0/5.0 (1833 проголосовавших)Категория: Инструкции
Visual Composer — это «мощный» плагин для WordPress, с помощью которого, даже без особых знаний в системе wordpress, можно создавать уникальные страницы с разнообразным содержимым. Как? — просто перетаскивая мышкой необходимый компонент или модуль в рабочее поле (макет страницы).
Интерактивный интерфейс (Drag and Drop)
Интуитивно понятный интерфейс, никаких знаний в программировании и верстке не требуется, разобраться с работой плагина сможет даже новичок.
Дополнительные расширения
Если вы опытный разработчик, Visual Composer имеет гибкую систему расширений, вы можете создать свой плагин для дополнительного функционала.
Поддержка многоязычности
Плагин легко перевести на родной язык, благодаря поддержке предустановленных (.po и .mo) файлов локализации. Поддержка русского языка присутствует. Установив плагин на русскоязычную версию WordPress, интерфейс плагина будет на русском языке.
Система шаблонов
Вы можете сохранить или скопировать страницу создав свой шаблон, что значительно упрощает процесс создания новых страниц.
Адаптивная верстка
Полная поддержка настольных и мобильных устройств, а так же устройств с высоким разрешением.
Распределение прав доступа
Администраторы могут управлять и определить какие элементы будут доступны для определенных групп пользователей.
Офичиальную версию можно скачать тут
Cкачать БЕСПЛАТНО плагин Visual Composer могут только зарегистрированные пользователи. Если Вы нашли новую версию плагина Visual Composer или русскую версию. либо отдельно русификатор к плагину Visual Composer. патч, - сообщите об этом автору, он добавит сюда доп. файл.
Изображения
Все темы и плагины, представленные на WPNULL.ORG, куплены официально у разработчиков и не содержат вшитую рекламу, вирусы или вредоносный код!
Описание плагинаЗамечали ли Вы, сколько времени и сил уходит на работу с [шорткодами] и программированием шаблона вручную? Больше нет необходимости «колдовать» с шорткодами, используя метод проб и ошибок! Теперь вы можете создать практически любые вещи на страницах Вашего сайта с помощью удобного редактора!
Представляем Вам самый популярный и продвинутый плагин WordPress для создания страниц! Visual Composer – это простой drag-and-drop редактор, который позволяет быстро и легко создавать любые макеты, при этом не требуется знаний в области программирования !
Visual Composer включает в себя два интуитивно понятных редактора контента – для frontend и для backend. Можно создавать свой сайт WordPress с помощью backend-редактора или перенести процесс построения страницы во внешний интерфейс для того, чтобы сразу видеть любые изменения.
Visual Composer позволяет осуществлять полный контроль над адаптивностью страницы. С данным плагином можно очень просто создавать адаптивный веб-сайт и выполнять проверку, как ваш шаблон (или его отдельные части) ведут себя на разных устройствах. Благодаря встроенным опциям предварительного просмотра, требуется лишь один клик, чтобы проверить, как ваш сайт выглядит на мобильном телефоне или планшете. Таким образом Вы экономите свои деньги на покупку различных устройств и не тратите время на использование отдельных онлайн-инструментов – в Visual Composer все эти опции доступны «из коробки».
Проще простого начать создавать свой веб-сайт на WordPress, используя Visual Composer – все делается за несколько кликов мышью:
И это еще не все! Если вам не хватает времени, взгляните на 60+ предопределенных шаблонов макетов, созданных профессиональными веб-дизайнерами, чтобы построить свою страницу или макет поста буквально за считанные секунды.
Вашему веб-разработчику (если такой у Вас имеется) также понравится Visual Composer. Разработчтки плагина предлагают комплексную базу знаний, описывающую собственный API для разработчиков. так что Вы можете расширить функционалVisual Composer. Для тех, кто не желает программировать, Visual Composer предлагает Shortcode Mapper, который позволяет добавлять сторонние шорткоды в набор визуальных элементов контента Visual Composer. С помощью Visual Composer вы можете работать на новых или уже существующих веб-сайтах, так как он распознает существующий контент и интегрируется в любой веб-сайт WordPress. Забудьте о конструкторах страниц с ограниченным функционалом, специально предназначенных для конкретной темы – Visual Composer работает с любой темой WordPress .
Visual Composer – бестселлер №1 среди плагинов-конструкторов страниц сdrag-and-drop интерфейсом. Данный плагин используют более 1,000,000 веб-сайтов. Присоединяйтесь и начните создавать красивые сайты на WordPress в кратчайшие сроки с минимальными усилиями без использования программирования и [шорткодов].
Особенности Visual ComposerИнтуитивно понятныйdrag-and-drop интерфейс
Легкий, простой в использовании интерфейс, который понравится Вам и Вашим клиентам. Создание страниц и постов стало легче, чем когда-либо. Не требуются знания программирования!
Расширяемый функционал
Сторонние разработчики, добро пожаловать в команду! Создавайте свои собственные плагины для Visual Composer для Ваших шаблонов или в коммерческих целях.
Frontend редактор
Наслаждайтесь работой с замечательным редактором страниц, работающим во внешнем интерфейсе по принципу «что видишь, то и получишь». Смотрите, как ваш контент будет выглядеть в веб-интерфейсе в режиме реального времени, без каких-либо дополнительных кликов или переключателей.
Backend редактор
Предпочитаете работать в внутреннем интерфейсе? Нет проблем! Visual Composer по-прежнему поддерживает стандартное полнофункциональное управление контентом через внутренний интерфейс.
Объектно-ориентированный код
Visual Composer использует самые передовые и наиболее эффективные модели программирования для получения самых лучших результатов для Вашего сайта.
Возможность перевода
.po и .mo файлы включены в плагин и предоставлены пользователям для возможности перевода (на следующих языках: BG, DE, ES, IR, FR, IT, JP, NL, PL, BR, RU, TW).
Система шаблонов
Плагин позволяет копировать и использовать существующие страницы в качестве шаблонов для последующего использования. Можно создавать записи (посты), используя более 40 профессиональных, предопределенных шаблонов от команды WPBakery. Можно определить шаблоны по умолчанию для определенных типов записей.
Адаптивный дизайн
Контент вашего сайта будет отлично смотреться на мобильных устройствах. Получайте полный контроль над адаптивным дизайном – можно определить размер столбца, отступы и параметры отображения и мгновенно проверить, как отображается Ваш контент.
Управление правами пользователей
Управляйте доступом групп пользователей к функциям и настройкам Visual Composer.
Поддержка пользовательских типов записей
Плагин работает с любыми типами записей … Да, даже с записями пользовательского типа (Custom post type)!
ShortcodeMapper
Больше не нужно заниматься копированием/вставкой шорткодов. Добавляйте любой сторонний шорткод в набор элементов VC для повторного использования. Настраивайте параметры, значения и описания.
Настраиваемый дизайн
Проверяйте, как элементы выглядят с разными вариантами дизайна. Настраивайте границы, поля, отступы и фон всего за несколько кликов. Используйте настройки цвета и прозрачности для улучшения внешнего вида. Вы сможете с легкостью создать сайт с современным дизайном.
Поддержка многоязычности на сайте
Visual Composer совместим с qTranslate X, Polylang и мощным плагином WPML. Создавайте многоязычные веб-сайты с Visual Composer.
SEO-оптимизация
Visual Composer полностью совместим с большинством популярных SEO плагинов втом числе от Yoast. Убедитесь, что Ваша страница получает внимание, которого она заслуживает!
ПоддержкаWooCommerce
Запускаете интернет-магазин на Woo Commerce? Нет проблем. Visual Composer полностью совместим с Woo Commerce. Более того, все шорткоды Woo Commerce теперь доступны в меню элементов Visual Composer, если установлены оба этих плагина.
AdvancedGridBuilder
Visual Composer имеет более 40 предопределенных шаблонов сеток для отображения записей (постов), страниц, записей пользовательского типа и медиафайлов в виде сетки или masonry grid. Не нравятся предопределенные шаблоны? Создайте свой собственный элемент сетки с помощью Grid Builder.
Ряды полной ширины и полной высоты
Создавайте ряды полной ширину и высоты с настройками «умного» растягивания. Настраивайте параметры растягивания – растягивать только фон или фон и содержание. Настраивайте параметры размещения элементов – по центру или сверху. Компонуйте элементы за считанные секунды.
Параллакс фона для рядов
Добавляйте параллакс фона для рядов Visual Composer. Объедините пользовательский дизайн элементов и параллакса фона, чтобы создать еще более сложные макеты.
Фоновое видео
Вставить видео с YouTube качестве фона для рядов для создания динамичных и визуально привлекательных эффектов. Объедините фоновое видео с YouTube с эффектом параллакса.
Графические фильтры
Применяйте уникальные профессиональные фильтры к любому изображению из вашей мультимедиа библиотеки. Выбирайте фильтры из более чем 20 доступных готовых настроек.
Настройки для элементов
Плагин имеет удобные инструменты для создания шаблонов элементов Visual Composer, для упрощения управления контентом. Сохраняйте настройки элементов контента непосредственно из окна элемента, можно также установить настройки по умолчанию.
Высота колонок, величина зазоров и настройки расположения
Управляйте высотой Ваших колонок (столбцов) путем применения параметра равной высоты. Установите промежутки между колонками или объедините их вместе одним щелчком мыши. Настраивайте расположение колонок и вертикальное выравнивание содержимого в колонок.
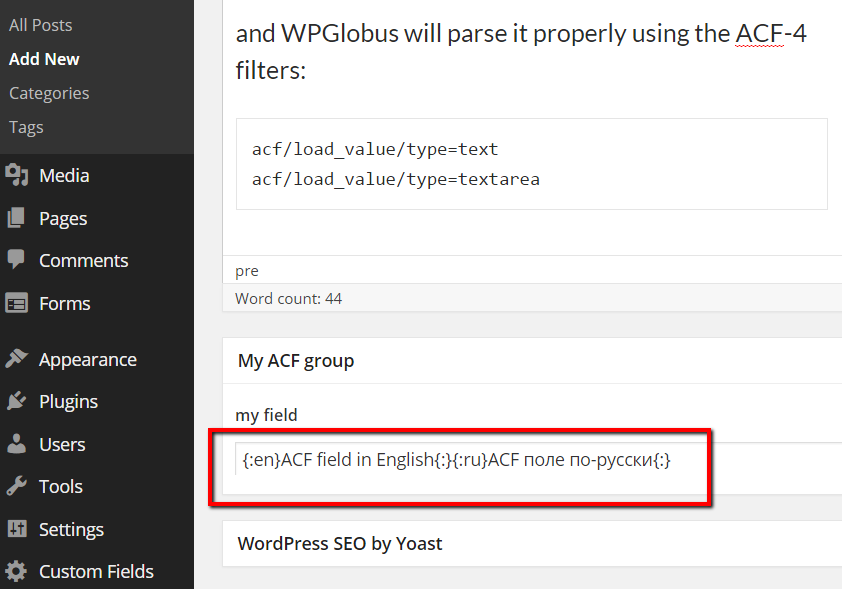
ПоддержкаAdvancedCustomFields
Visual Composer полностью совместим с плагином Advanced Custom Fields (ACF), позволяя сочетать мощь обоих плагинов для управления и отображения пользовательских полей на вашем сайте.
Наборы иконок и иконки социальных сетей
Добавляйте иконки из самых популярных библиотек иконок, таких как Font Awesome, с помощью одного щелчка мыши. Добавляйте иконки социальных сетей на Ваш сайт WordPress из библиотеки иконок и указывайте ссылки.
Скрытый контент
Скройте части контента от посетителей вашего сайта одним щелчком мыши, используя опцию «Отключить ряд». Можно легко скрывать элементы, находящиеся в стадии разработки.
Визуальный редактор страниц премиум плагин WPBakery Visual Composer v.4.12 для WordPress наверное самый удобный и понятный в работе. Плагин имеет встроенный русский язык!
Скажу честно, сам постоянно им пользуюсь. Плагин интуитивно понятен, имеет много функций для размещения контента, к блокам так же можно применять эффекты CSS анимации встроенные по умолчанию. Плагин позволяет назначать к любым блокам свои классы CSS, и потом задавать им стиль.
Плагин позволяет создавать страницы как в классическом режиме редактирования страниц, так и в режиме реального времени. Вы наполняете страницу и сразу же видите результат!
После создания страницы можно сохранить страницу как шаблон, и потом использовать его на любой другой странице сайта.
Такая возможность позволит создать уникальный сайт без особого труда.
Набор функций плагина:
Для добавления элементов на страницу


Вы можете добавлять блоки на страницу и сразу же видеть результат своего творчества, как это будет выглядеть на странице сайта.
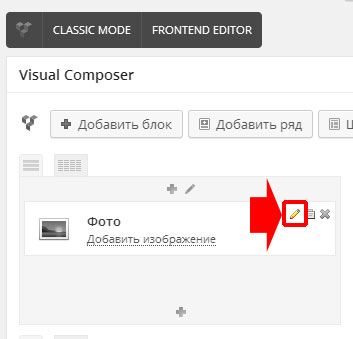
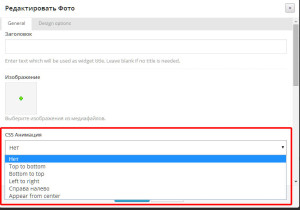
К некоторым блокам можно добавить CSS анимацию появления их на странице.
Для этого нажмите на иконку карандаша и выберите из списка эффект появления блока.


Каждому ряду блоков, каждому блоку можно назначить цвет фона, отступы, и некоторые другие настройки.
Для дополнительной настройки блоков нажмите на иконку карандаша.
Вот вроде и все, плагин сделан очень удобно, наглядно и все интуитивно понятно. Разобраться не составит труда. Пробуйте, экспериментируйте ??
К данному плагину существуют дополнения в виде платного премиум плагина Ultimate VC Addons. Информацию о нем рекомендую посмотреть тут. И еще одно пополнение Visual Composer Extensions All In One
Ibuki — премиум тема для WordPress от итальянских дизайнеров Alessio Atzeni. доступная на ThemeForest. Она разработана для создания креативных бизнес решений (агентств, порфтолио, блогов, для творческих людей, фотографов) с помощью очень привлекательного дизайна. Тема построена на фреймворке Bootstrap 3.0 и включает довольно обширный список полезных функций — совместимость с WooCommerce, мультиязычность благодаря плагину WPML, шорткоды, строитель страниц, панель параметров, встроенный слайдер, прочее.

В сегодняшнем обзоре мы обратим особое внимание именно на функции темы Ibuki, ее установку и управление.

После активации темы появится сообщение с перечнем требуемых и рекомендованных плагинов. Нажмите на ссылку «Начать установку плагинов» и они загрузятся автоматически.

Список рекомендованных плагинов включает: Custom Post Type, Shortcodes, Revolution Slider, Visual Composer и oAuth Twitter Feed.
На этом этапе не лишним будет импортировать некоторые начальные данные для WordPress и Revolution slider. Так вы сможете понять, каким образом должен быть структурирован контент.
Следующий шаг – это создание домашней страницы с помощью плагина Visual composer.
Настройка домашней страницы с помощью Visual ComposerДля создания домашней страницы необходимо добавить новую и назвать ее, например, «Домашняя». А затем нажать на кнопку «Backend Editor»:

В разделе «Добавить элемент» находится большое количество функций, которые вы можете использовать на домашней странице сайта. Для этого добавьте нужные разделы, а затем и элементы в каждый из них.

Когда вы начнете добавлять контент на сайт, он будет выглядеть следующим образом:

После того как вы добавили нужные блоки контента, зайдите в «Настройки» > «Чтение» и выберите пункт «Статическая страница». Выберите домашнюю страницу как «Лицевую страницу», а страницу блога как «Страницу записи» и нажмите на «Сохранить изменения». Выбранные страницы будут отображаться в соответствующих местах: на домашней странице и в блоге.
На этом этапе можете поэкспериментировать с настройками и создать желаемый внешний вид сайта.
В примере внизу добавлен слайдер и несколько иконок:

А на сайте они отображаются так:

Для настройки параметров сайта настройте панель управления :

Вы увидите несколько добавленных пользовательских типов постов, которые можно использовать. «Команда» — для добавления фотографий и информации о сотрудниках вашей компании, а также «Клиенты» и «Портфолио».
ЗаключениеЭта привлекательная и многофункциональная тема позволяет создавать уникальные и непохожие сайты для тех, чей бизнес напрямую связан с креативными решениями.
Как и многие другие темы от ThemeForest, Ibuki включает огромное количество полезных функций. Очевидно, что она не для новичков, а для тех, кто уже знаком с настройкой тем WordPress.

Минус темы в том, что в ней отсутствует импортер для настройки домашней страницы как в демо-версии. Поэтому вам придется потратить немного времени, чтоб привыкнуть к имеющимся блокам контента и к тому, как они переведены на страницах сайта во фронтенде.
Но помимо всех уже перечисленных плюсов темы, есть еще один — понятная документация, дающая полную информацию об использовании темы. Вам доступны видеоматериалы на YouTube с видео уроками, начальные данные для страниц, записей и меню. Если вам что-то будет непонятно, воспользуйтесь поддержкой.
Эта тема для вас, если вы стремитесь создать действительно привлекательный сайт и не пожалеете своего времени на его настройку.
Вам понравился материал?
 Вениамин 27 Дек 2014
Вениамин 27 Дек 2014
С композером, по сути, нечего и разбираться, так сказать в трех соснах не заблудишься, но тем не менее. Пересмотрел все видео инструкции ултимейт аддон, ничего нового для себя не узнал, и так все ясно. В общем проблема осталась. Более того, добрался до подвала, так та же самая фигня. Не могу убрать промежуток между рядом и подвалом (как и между рядом и слайдером в шапке). Причем, между рядами в самом теле сайта проблем нет никаких - все настраивается как угодно.
 Вениамин 11 Янв 2015
Вениамин 11 Янв 2015
Помогите пожалуйста разобраться, как сделать так, чтобы нажимая на кнопку на сайте, пользователя автоматически перебрасывало в нужную часть страницы. Одностаничник сделал при помощи visual composer. В настройках кнопки есть поле URL и есть поле ID. Также в секции есть поле ID. Пробовал присваивать секции имя ID, потом его же вбивал в полях кнопки (URL и ID). И так и сяк перепробовал, не получается. С меню для одностраничников все понятно, все работает, а кнопке присвоить функцию перебрасывания никак не выходит.
 Вениамин 13 Янв 2015
Вениамин 13 Янв 2015
Всем привет и перед вами сегодня обзорная статья об очень интересном и пожалуй, самом популярным (на момент написания статьи) премиум WordPress плагине — Visual Composer который легко способен в короткое время полностью преобразить ваш сайт. Сразу отмечу, что плагин по большей части переведен на русский язык. Правда, как и большинстве подобных случаев, в зависимости от выхода новых версий, часть перевода может устаревать или добавляться что-то новое.
Что умеет Visual Composer?Плагин который позволяет визуально (никакого программирования) легко и быстро, в буквальном смысле слова — строить страницы вашего сайта, так как вам заблагорассудится. Разумеется, тем, кто привык сугубо к стандартному, двухколоночному виду и ничего менять не хочет, тому Visual Composer не понадобиться. Зато для всех остальных это — прекрасная возможность создавать например, главную, да и вообще, любую другую страницу сайта (или даже пост) такими, какими они ему видятся, причем совершенно независимо от возможностей используемого вашей WordPress темой шаблона.
Кроме страниц, можно использовать Visual Composer и шорткоды из него на стандартных записях, потфолио, отзывах, прайс-листах, галереях и на традиционной странице об авторе. В общем, практически везде. Сегодня это поистине незаменимый инструмент для строительства лендингов, корпоративных, тематических сайтов и прочих типов сайтов.
Установка и настройки Visual ComposerСкачиваем архив с плагином и устанавливаем его стандартным образом через админку. После активации в админке появится новая закладка — Visual Composer ведущая на страницу с немногочисленными базовыми настройками.

Вот и все общие настройки. В принципе, для начала обычной работы с Visual Composer ничего из настроек «по умолчанию» менять не нужно. Единственный момент — это включение кириллицы как я уже отметил выше.
Пример использования композераТеперь построим страницу с использование этого замечательного плагина. Идем в Страницы и добавляем там новую, самую обычную WordPress страничку. Не забудьте отключить комментарии и сайдбар, если он не нужен. Переходим на неё и приступаем к построению.
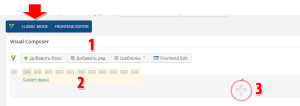
Первым делом выберите режим работы с композером — Backend Editor или Frontend Editor. Лично я предпочитаю первый, традиционный вариант — редактирование из админки. Вы можете попробовать редактирование прямо с внешней стороны сайта. Тут каждый выбирает сам, что ему удобнее. Жмем Backend Editor и попадаем вот в такое меню.

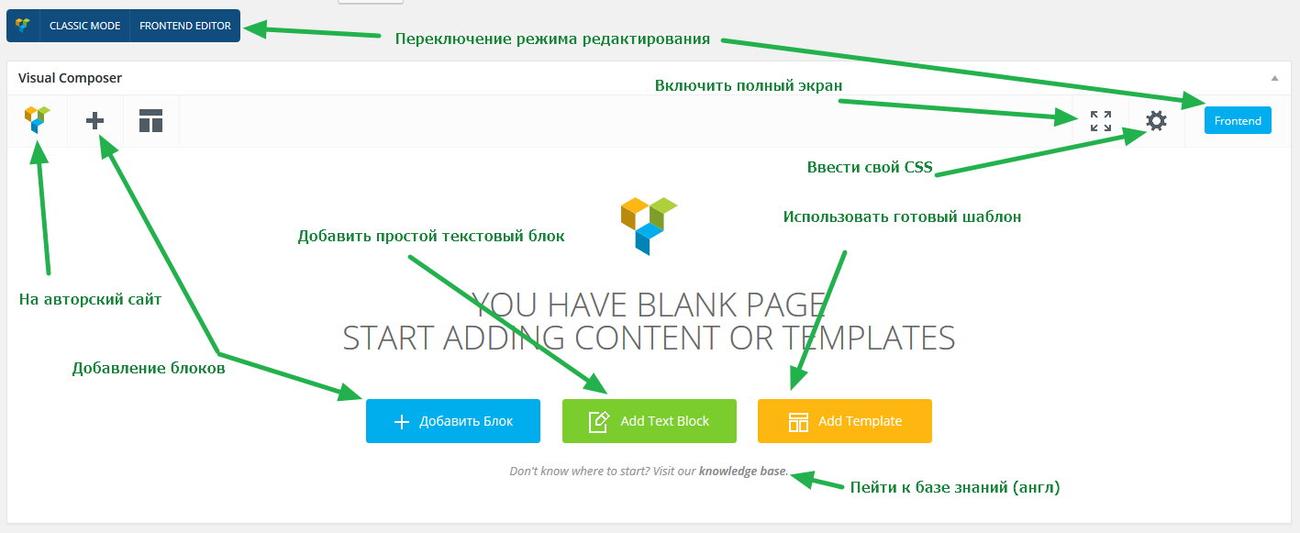
Добавить новый элемент — Add Element. добавить текстовый блок кликнув на Add Text Block или выбрать внизу уже готовый шаблон для разных типов страниц. Верхняя кнопка меняется на Classic editor для того, что бы вы могли в любой момент переключится к привычному виду.
Add element – переходим к выбору всех основных добавляемых элементов. Наверху есть фильтр для ограничения самых нужных на данный момент. Расписывать все имеющиеся элементы композера я тут не буду. Достаточно внимательно их рассмотреть, что-бы понять, что тут к чему. Добавление текстовых блоков, различных кнопок, слайдеров, галерей, вывод постов, карт, разделителей, заголовков, табов, виджетов WP и многое другое. Возможностей у нашего «строителя» более чем достаточно. В любом случае, рекомендую вначале просто поэкспериментировать с размещением блоков и элементов для быстрейшего понимания того, как это работает.

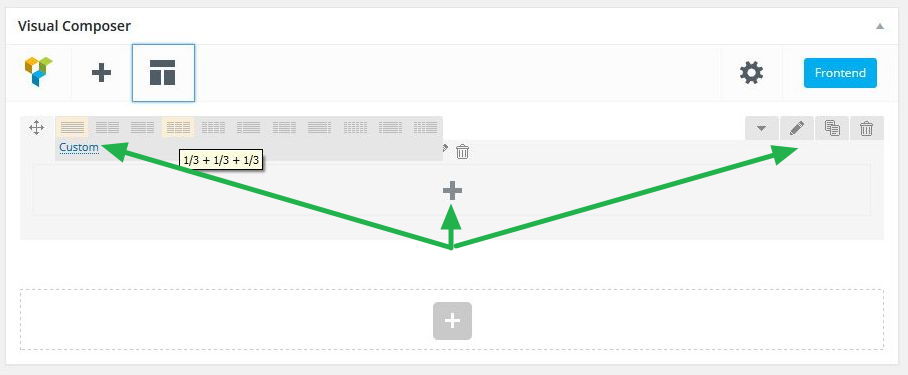
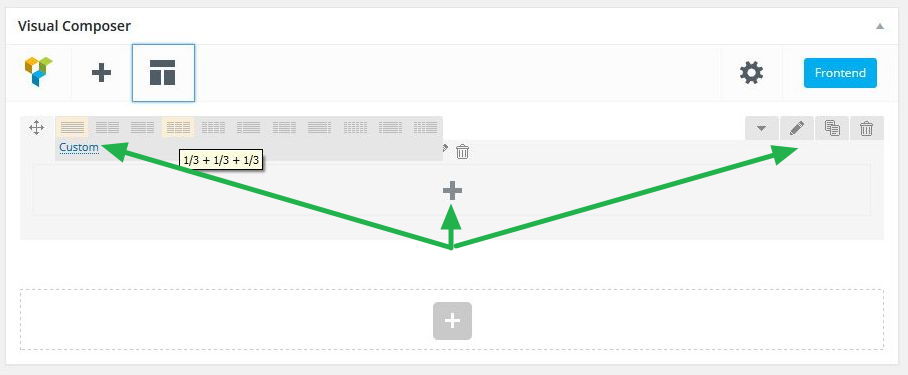
Вероятно, начать стоит с добавления нового ряда (самый первый элемент). Обратите внимание на элементы управления с левой и правой сторон. Они предлагают множество возможностей — добавить еще ряды или столбцы, перетаскивать весь блок мышкой, копировать, удалять или войти в дополнительные настройки. Именно там включается эффект параллакса например, или можно настроить все отступы.

Отдельная кнопка Шаблоны – удобная возможность сохранить созданную нами страницу в качестве шаблона.
Собственно сам процесс построения страницы и заключается в добавлении отдельных элементов и блоков через Add element. Их редактирования и перемещения по странице. Не забывайте сохранять результаты своего труда.
При вдумчивом и креативном подходе, Visual Composer со своими уникальными возможностями построения WordPress страниц, предоставляет просто огромную свободу действий. Особое внимание стоит обратить на этот плагин вебмастерам работающим с клиентскими сайтами на WordPress. С помощью него можно легко превратить даже самую простую и бесплатную тему в шикарный корпоративный или продающий сайт. Настоящая «палочка-выручалочка».
О популярности плагина говорит и тот момент, что сейчас многие разработчики премиум тем покупают лицензию на плагин и затем встраивают его в свои темы для продажи, не забывая при этом, лишний раз подчеркнуть, что покупаю такую тему, вы еще и экономите на плагине, который сам по себе стоит 30 «американских президентов».
По большому счету, этот плагин заслуживает целой серии подробных статей, а то и отдельной книги. Не зря сами разработчики создали целый сайт с инструкциями (см. в конце статьи). На момент написания этой статьи общие продажи плагина подбираются к 100000!
Теперь о том — стоит ли плагин своих денег (33$)? Если вы хорошо понимаете — где и как он вам понадобится, то безусловно, стоит. Единственный момент который стоит учитывать — возможно стоит приобрести его уже в составе хорошей премиум темы?
Аддоны и дополненияЗа последнее время популярность визуального композера настолько выросла, что уже появились и отлично продаются отдельные аддоны с которыми возможности по преображению сайтов становятся просто огромными. Перечислю лишь некоторые из них:

Ultimate Addons for Visual Composer — целый набор дополнительных визуальных возможностей. Новые иконки, анимации, счетчики, флип-боксы, баннеры и прочее.
Visual Composer Extensions — еще более 26 новых инструментов, эффектов и элементов.
Parallax Background Image For Visual Composer Rows — создание Parallax фонов
В этой статье я подробно описал все наиболее популярные аддоны к этому замечательному плагину.
Об авторах (клик) Об авторах (клик)WPBakery – это команда, состоящая из трех весьма талантливых и опытных профессионалов, которые разработали один из самых популярных WordPress-плагинов всех времен и народов — Visual Composer, представляющий собой отзывчивых конструктор страниц для WordPress. Разработчиков зовут Майкл, Рейтис и Вячеслав, и эта маленькая группа может решить любую проблему, и достичь поставленных целей, и соответственно, успеха.
Майкл – это основатель команды, который называет себе очень дисциплинированным человеком и любит контролировать весь процесс на каждой его стадии. Он убеждает ребят, с которыми работает, что они ни чем не лимитированы и могут достичь всех поставленных задач.
Вячеслав – это первый специалист, который присоединился команде, созданной Майклом. Он талантливый разработчик, который может воплотить в жизнь самые смелые и сложные идеи. Вячеслав – это гарант того, что в продукт можно внедрить все, что угодно.
Третий член команды – это Рейтис. Сейчас он является владельцем продукта. У него есть уникальное виденье того, чем Visual Composer может стать в будущем. Он очень рдеет за идеальный пользовательский интерфейс, а также отлично разбирается в онлайн маркетинге.
Официальная страница плагина
А вот здесь авторы развернули настоящую энциклопедию по своему детищу. Очень много полезной информации на английском языке. Есть даже своя видео академия со множеством наглядных уроков. Изучайте, не ленитесь!
В завершение статьи посмотрите наглядный промо ролик о возможностях этого плагина.
Composer – это менеджер зависимостей для PHP. Если вы вели какую-либо современную PHP-разработку в последние несколько лет, вы, скорее всего, использовали Composer. Packagist – репозиторий для Composer, то место, где Composer будет искать устанавливаемые пакеты (библиотеки).

В этой статье мы объясним, почему вы должны использовать менеджер зависимостей, а также покажем, как интегрировать Composer к своему WordPress-сайту.
Почему стоит использовать менеджер зависимостей в WordPressПовторное использование кода – хорошая вещь. Ваши клиенты не будут платить вам за повторное изобретение колеса, они платят за то, чтобы вы создали для них сайт или приложение. Возможно, вы уже знаете это, и потому у вас имеется набор плагинов, которые вы используете на всех создаваемых вами сайтах WordPress. Вы уже используете код других людей, оформленный в виде плагинов, однако есть также огромный мир современных PHP библиотек, доступных вам через Composer.
Некоторые разработчики сделали плагины доступными в виде зависимостей для Composer .
Менеджер зависимостей может быть частью вашего рабочего процесса. Он позволяет вынести сторонний код за пределы вашего исходного репозитория. Также он позволяет воспользоваться многочисленными PHP-библиотеками, которые в других ситуациях были бы недоступны.
Если вы – один из тех, кому нравится взламывать плагины и переписывать их так, чтобы они делали необходимые вам вещи (после чего ваши изменения будут убиты очередным обновлением плагина), менеджер зависимостей позволит поменять ваш ход мыслей, заставит вас по-другому добиваться поставленных целей.
Начинаем работу с ComposerЕсли вы уже работали с Composer, вы знаете, что для начала вам нужно поместить WordPress в подпапку. Возможно, вы используете подмодуль, как предлагает Марк Джекит .
Отлично! В таком случае давайте превратим этот подмодуль WordPress в зависимость Composer.
Но для начала вам нужно будет удалить подмодуль. Мы не будем рассказывать про это в данной статье.
Краткое введение в инсталляторы Composer Composer устанавливает библиотеки в каталог vendor в корне вашего проекта. Каждый пакет по умолчанию располагается в vendor/К счастью, нам не надо создавать инсталлятор WordPress самостоятельно, поскольку он уже существует .
Установка WordPressОпределить зависимости Composer вы можете в файле composer.json, который находится в корне вашего проекта. Существует автоматически обновляемый форк WordPress, который включает в себя файл composer.json.
Чистый файл Composer включает в качестве зависимостей инсталлятор WordPress, а также саму систему WordPress. Также имеется раздел extra, в котором вы сообщаете инсталлятору WordPress, куда поместить WordPress.
Приведенный выше код установит WordPress в каталог wp. Если у вас уже установлен Composer. вы можете ввести composer install в командную строку.
Если вывести список файлов из нашей новой директории, то мы увидим WordPress, новый каталог vendor, а также файл composer.lock :
Установка плагинов и произвольных репозиториевТеперь, когда у нас установлена WordPress, давайте поставим некоторые плагины с помощью composer. Помните инсталлятор, приведенный выше? Так вот: существуют и другие, произвольные инсталляторы для плагинов и тем WordPress, которые являются частью библиотеки composer/installers. Давайте воспользуемся ими. Пути к файлам ниже предполагают, что вы задали для content папку wp-content.
Чтобы установить плагины в качестве зависимостей Composer с WP Packagist. нам нужно добавить их в виде репозиториев в наш файл composer.json. Наш новый файл будет иметь следующий вид:
Давайте установим в качестве зависимости WordPress SEO:
После запуска composer update из командной строки у нас будет директория content, которая будет содержать наш недавно установленный плагин!
Другие советыВ идеале вам нужно развернуть свой WordPress-сайт таким образом, чтобы папка vendor и ваши файлы composer.
Я написал небольшой WordPress Skeleton. чтобы вы могли начать работу с Composer.
Делаем первый шагКак только вы начнетесь пользоваться Composer, вам будет сложно отказаться от него. Дайте ему шанс – по крайней мере, вы можете попробовать поставить WordPress через Composer.
Также советуем почитать:
Современная многофункциональная премиум-тема WordPress, с помощью которой вы сможете создать поистине уникальный сайт любой тематики: новостной, портфолио, магазин, персональный блог. Или сразу — «все-в-одном»!
На сегодня эта премиум-тема входит в ТОП20 самых популярных тем WordPress в магазине ThemeForest!
Многофункциональность темы NewsPaper решается за счет предустановленного плагина построителя страниц — Visual Composer. С его помощью созданы все страницы темы — в этом легко убедиться, если открыть ДЕМО по ссылке выше.
На своем поддомене я не стал создавать все многочисленные варианты страниц для их демонстрации. Вы можете посетить магазин ThemeForest и там тоже посмотреть тему в режиме демонстрации — http://themeforest.net/item/newspaper/full_screen_preview/5489609
Премиум-тема Newspaper отлично взаимодействует с несколькими премиум-дополнениями:
Я перевел тему на русский язык, за исключением панели настроек со стороны консоли администратора. Но — моя авторская видео-инструкция вам однозначно поможет разобраться во всех настройках темы NewsPaper.
Кроме этого, я в видео-инструкции научу вас работать с плагином Visual Composer, который на сегодня является лидером продаж как плагин — построитель страниц. Фактически, покупая тему NewsPaper вы одновременно приобретаете несколько платных плагинов, которые автор использует с этой темой. Все плагины предлагаются с соответствующими лицензиями, так что не переживайте по вопросу авторских прав. О каких платных плагинах идет речь?
Вы самостоятельно решите, какой из плагинов слайдера вы захотите использовать вместе с темой NewsPaper. Кстати, в плагине Visual Composer есть и свой модуль слайдера.
Рассказывать обо всем функционале темы NewsPaper6 нереально — надо писать отдельную книгу листов на 200.
В последнее время большинство новых премиум-тем WordPress становятся с каждым разом все сложнее и сложнее в настройках, и я вынужден перейти от написания текстовых инструкций к созданию видео-инструкций для каждой новой темы в моем магазине. Видео-инструкции на порядок качественней и эффективней помогают вам разобраться во всех особенностях настроек сложных премиум-тем WordPress.
Отлично работает на последней версии WordPress 4+, и, надеюсь, будет также отлично работать и на следующих версиях системы WordPress. Если автор будет выпускать критические обновления темы NewsPaper — вы их получите бесплатно через мою техническую поддержку.
Все мои покупатели получают мою поддержку через систему «вопрос-ответ» по стандартным настройкам темы NewsPaper.


Все темы в моем магазине переведены на русский язык лично мной. Я знаю все особенности локализации темы на русский, и в случае не корректной работы из-за перевода на русский язык я исправляю код PHP.
Если я что-то упустил в переводе — пишите, помогу исправить.
Каждый, кто купил в моем магазине тему или плагин WordPress, получит от меня бесплатную консультацию и помощь по стандартным настройкам темы на вашем сайте.
Многие новички, кто совсем недавно познакомился с системой WordPress, не знают элементарные правила или особенности работы системы, а также путаются в терминах и методах работы с темами и плагинами WordPress.
Все, кто пишет мне — получают помощь в полном объеме.
Покупатели могут оставить свои вопросы на форуме магазина, могут написать мне в Скайп или на мой электронный почтовый ящик.
Если вы сравните стоимость темы WordPress в моем магазине и у автора на сайте, вы увидите разницу примерно вдвое.
Потому что я знаю разницу между доходами у нас, и там, на далеком Западе.
У меня нет ограничений на использование темы, так как я имею расширенную лицензию от авторов, чьи темы продаю на своем сайте.