










 Рейтинг: 4.0/5.0 (1828 проголосовавших)
Рейтинг: 4.0/5.0 (1828 проголосовавших)Категория: Инструкции
Начну серию статей на тему – как работать с joomla? И первая статья из этой серии будет посвящена теме созданию разделов и категорий.
Вот вы залили joomla на локальный хостинг (а может и на виртуальный уже), прошли этап установки.
Всё, теперь вам уже доступна администраторская панель управления и главная страница сайта. Что дальше? Дальше надо иметь или придумать структуру своему сайту. Если это будет несколько страничный сайт, причем страницы эти будут все второго уровня – то вам вряд ли понадобится заторачиваться созданием разделов и категорий. Их применяют в основном для сайтов у которых не мало страниц третьего уровня (в двух кликах от главной), имеется какая то структура, информация разбита на какие-то составляющие и так далее.
Как то я непонятно объясняю)). В общем если вы хотите иметь несколько пунктов меню, нажав на один из которых вы попадаете на страницу, которая в свою очередь будет иметь ссылки на другие материалы – тогда придется озаботиться созданием всего этого безобразия. Допустим у вас есть 20 статей, которые вы разбили на 2 категории. Первая категория это статьи о создании блогов, вторая категория это статьи о создании форумов. Вам в таком случае придется создать 1 раздел и 2 категории. Раздел понадобиться создавать в любом случае, когда вы создаете хотя бы одну категорию. Создавая категории вы должны выбрать раздел в который они входят. А когда вы создаете статьи – выбираете категории к которым их следует отнести.
Вот пожалуй и всё, с категориями и разделами мы с вами разобрались. Конечно полностью ответить на вопроса – как работать с joomla, в рамках одной этой статьи не вышло. Но мы продолжим разговор об этом в моих следующих статьях. Ждите!
CMS Joomla одна из самых известных и популярных бесплатных систем в сети. На сегодняшний день множество сайтов созданы именно на Joomla. На этой системе можно осуществить создание сайта любой сложности, и главное, что для работы с CMS администратору не нужно изучать языки программирования, достаточно базового минимума компьютерной системы.
Установка joomla 2.5 на денверДля установки Joomla 2.5 на денвер, Вам нужно скачать дистрибутив Joomla 2.5.3.rus этой системы.
После того, как Вы скачаете дистрибутив Joomla, для установки на локальный сервер потребуется: Установить денвер… Скачать денвер можно здесь .

Денвер устанавливайте на диск «С», если у Вас не было до этого момента сайта на Joomla. В результате установки у Вас появится виртуальный диск «Z», и новые ярлыки на рабочем столе: Start Denwer, Stop Denwer, Restart Denwer .
Для проверки работы Денвера можно перейти по ссылке: http://localhost/denver/

Ура Денвер работает, подготовка к установке сайта на Joomla закончена.
Установка сайта на JoomlaЗапустите на рабочем столе Денвер: Start Denwer и перейдите на виртуальный диск «Z» в папку Home . В этой папке создайте папку с названием вашего сайта… К примеру: myjoomla войдите в эту папку и создайте еще одну папку с названием WWW в эту папку разархивируйте из архива Paket Ваш сайт Joomla_2.5.3 или другую более новую версию, если она у Вас имеется.
После этих действий произведите рестарт Денвера: Restart Denwer на рабочем столе.

Теперь на сервере нужно создать базу данных Mysql . Для этого перейдите в браузере по адресу: http://localhost/Tools/phpMyAdmin.

После создания базы данных, установки имени и пароля, необходимо произвести настройку системы сайта.
Установка и настройка joomla 2.5
Выберите язык устанавливаемой Joomla и нажмите кнопку: Далее .
2. Начальная проверка.

На этом этапе проверяются установки и настройки Вашей системы, если все помечено как « Да «, то нажмите кнопку: Далее .

Здесь Вы можете ознакомиться с лицензией Joomla, нажмите кнопку: Далее .
4. Конфигурация базы данных.

На этой странице, Вам нужно ввести данные: Тип Баз Данных выбирайте последнюю Mysqli , в следующем поле: Имя сервера баз данных установите как localhost .
Придумайте и введите: Имя пользователя на латинице и пароль .
Имя баз данных если, Вы ознакомились с установкой mysql и создали базу, то вводите сюда её имя. Префикс таблиц не изменяйте, оставте как есть. Нажимайте кнопку: Далее .
5. Конфигурация FTP.

Пропускайте на локальном сервере не требуется. Нажимайте кнопку: Далее .
6. Конфигурация сайта.

Прочтите внимательно и заполните необходимые поля. Придумайте новый логин, пароль . Прежде чем, нажать Далее . установите демо-данные.
7. Завершение установки.

Настройка системы завершена, и Вам не нужна больше директория ‘ installation ’, удалите ее.
Вот и все, система установлена, теперь Вы можете заходить к себе на сайт через админа myjoomla/administrator и производить дальнейшие визуальные настройки.
11 Окт 2013, 12:34
Создай Свой Сайт
С Joomla 3.0
Как создать сайт - пошаговая инструкция
Независимо от того, хотите ли вы создать сайт для своей фирмы, авторский блог или сайт-визитку, у вас есть только два варианта решения задумки.
Один из вариантов - создать сайт с помощью профессионалов. Но не всё так просто. Для выбора компетентной фирмы, предоставляющей качественные услуги по приемлемой цене, придется потратить немало времени и терпения.
Второй вариант - создать сайт самому бесплатно. На это потребуется тоже ни мало времени и усилий, но не нужно пугаться. Это не так сложно, как кажется на первый взгляд.
Для того, чтобы сделать правильный выбор, давайте ответим на вопрос, что такое сайт.
Что такое сайт
Веб-сайт (от англ.web — паутина, сеть и site — место) - это обычная папка с документами и картинками. Такая же папка, как и те папки на вашем компьютере, с которыми вы ежедневно работаете. Отличается папка только тем, что файлы в этой папке заданы с расширением HTM или HTML, поэтому для просмотра папки нужен браузер.
Кликните правой мышкой по открытой интернет-странице любого сайта и выберете строчку в открывшемся меню "исходный код страницы".
Перед вами открылась веб-страница, только не в таком виде, как вы ее видите через браузер, а в виде документа, написанного с помощью HTML-кодов.
Для написания такого документа нужны знания. Но чтобы создать сайт, оказывается, не обязательно обладать такими знаниями. Хотя, исходя из личного опыта, скажу, знание хотя бы основ HTML очень помогают в работе с сайтом. Но если даже у вас нет совершенно никаких знаний HTML, это не страшно. Создать сайт можно с помощью CMS.
Как создать бесплатный сайт с помощью CMS
CMS(система управления сайтом) - это несложная программа, с помощью которой можно создать сайт, совершенно не обладая знанием языка HTML. Программа автоматически переводит стандартную информацию в необходимый HTML-формат.
Систем управления сайтом существует много (Joomla, WordPress, SMF и др). Наберите в поисковой строке "бесплатные CMS" и вы увидите массу предложений. Я пользуюсь CMS Joomla (Джумла). На мой взгляд Joomla удобная, интуитивно-понятная программа.
Вам нужно будет скачать CMS Joomla и установить на локальный сервер (свой компьютер) или на хостинг.
Хостинг и сервер
Хостинг (от англ.host - хозяин, главная ЭВМ ) - услуга по предоставлению платной или бесплатной аренды места на сервере, для размещения вашего сайта (вашей CMS и файлов), на котором запущено программное обеспечение, необходимое для обработки запросов к этим файлам.
Сервер (веб-сервер) - это специализированный компьютер, размещенный у интернет-провайдера и подключенный во всемирную сеть. На этом компьютере и будет хранится копия созданного вами сайта. Замечу, если вы хотите создать сайт, который собираетесь развивать и продвигать, лучше остановиться на выборе платного хостинга. Так как в этом случае вы получите достойную техническую поддержку.
Теперь подумайте, какое имя вы хотите дать своему сайту, т.е. вам необходимо купить и зарегистрировать домен.
Доменное имя
Домен (от фр. domaine - область, единица структуры) - грубо можно сказать примерно так, это владение доменным именем. Доменное имя сайта - это уникальное текстовое имя, помогающее находить адреса интернет-серверов.
Доменное имя состоит из двух частей: имя и зона домена. Чтобы было понятней, разберем на примере сайта webadvisor.ru. В доменном имени webadvisor.ru: "webadvisor" - имя, ".ru" - доменная зона.
По доменному имени можно получить некоторую информацию о сайте, например определить его региональную или тематическую принадлежность.
Например, региональные доменные зоны: ru - Россия, ua - Украина, us – США.
Или организационные доменные зоны: com - коммерческие, gov - правительственные, mil - военные сайты и т.д.
Для регистрации домена можно обратиться к выбранной хостинговой компании. Как правило, они обладают полномочиями регистрации доменных имен.
Как создать сайт самому бесплатно
И так, мы разобрались с основными понятиями, с которыми вам придется столкнуться в работе. Теперь перейдем от теории к практике. Что нужно для создания сайта?
Во-первых, нужна идея по текстовому наполнению. Если у вас есть идея - хорошо. Если вам трудно определиться - не беда, не бойтесь заимствовать идеи у других. Ведь если вы способны подать информации лучше других, почему - нет? Только не забывайте, что прямое копирование информации с других сайтов не допускается. Если вы хотите разместить у себя статью с другого сайта, обратитесь к автору, и попросите разрешения на размещение его текста с обязательной прямой ссылкой на сайт автора.
Прежде чем выставлять сайт для публичного обозрения, протестируйте его на своем компьютере. Для этого:
1. Установите локальный сервер на свой компьютер. Локальный сервер - это программа, которая будет имитировать работу веб-сервера на вашем компьютере. С помощью этой программы, вы сможете создавать сайт и просматривать его через браузер своего компьютера. То есть у вас появится возможность видеть сайт таким, каким он будет выглядеть, когда будет размещен в Интернете. Для имитации работы веб-сервера, на котором вы будете создавать сайт, вам нужно скачать и установить программу Denwer - Джентльменский Набор Web-Разработчика (Денвер);
2. И ещё нужен движок для сайта - CMS. Скачайте и установите CMS Joomla (Джумла).
Создать свой сайт, протестировать его на своем компьютере и выложить в Интернет - первый этап, дальше - нужно будет заняться регистрацией, продвижением сайта и, конечно, узнать, как можно заработать на своем сайте. Но об этом позже.
Автор статьи: Гаврищев Евгений
Всего комментариев. 0

Не мало времени прошло с момента первой ожидаемой даты выхода новой версии Joomla! 3.5. Эта дата постоянно менялась, так как запланированная дата выхода постоянно переносилась. Но это случилось. Встречайте Joomla 3.5 в немного измененном обличии и новыми функциями.
Обновление до новой версии Joomla 3.5 происходит в один клик. Большинство сайтов за эти 2 дня (стабильный релиз Joomla 3.5 вышел 21.03.2016) уже успели обновиться и стабильно работают, но некоторые из них прошли обновление с ошибками. В Сети встречаются сообщения о проблемах, когда после процедуры обновления с Joomla 3.4 до Joomla 3.5 появляется сообщение в административной панели об ошибке "Обнаружена ошибка." без её детализации. После такого обновления администраторы не могут войти в менеджер модулей, где сообщается об коде ошибки 500. Также часто сообщается о белом экране после обновления до Joomla 3.5.
Новинки в Joomla 3.5Три самых, наверное, ожидаемых новинки, это плагин делающий e-mail рассылку администратору сайта о выходе новых обновлений, реализация функционала по простому перетаскиванию изображений с компьютера в тексты материалов и возможность удобной вставки модулей в статьи. Есть и другие полезные и удобные нововведения, с которыми вы можете ознакомиться в этой статье .
Добавить комментарий Шаблоны Joomla! Новые материалыdiv > .uk-panel'>" data-uk-grid-margin>
div > .uk-panel'>" data-uk-grid-margin>
В сегодняшнем уроке, а точнее даже, целом руководстве я расскажу и покажу как создать сайт. 

Как создать модуль в joomla 3 подробности. 2016 уроки по созданию сайтов на joomla 3. 
Как создать сайт с. Которая ведет на более пошаговое и детальное. S как я и. 
В категории: Руководство пользователя | Дата: 23.10.2015, 12:58 | Просмотров: 5980

Обратная связь техподдержка. реклама на сайте. Проект лестницы создал луи лево, а воплощал в жизнь с 1674 г.
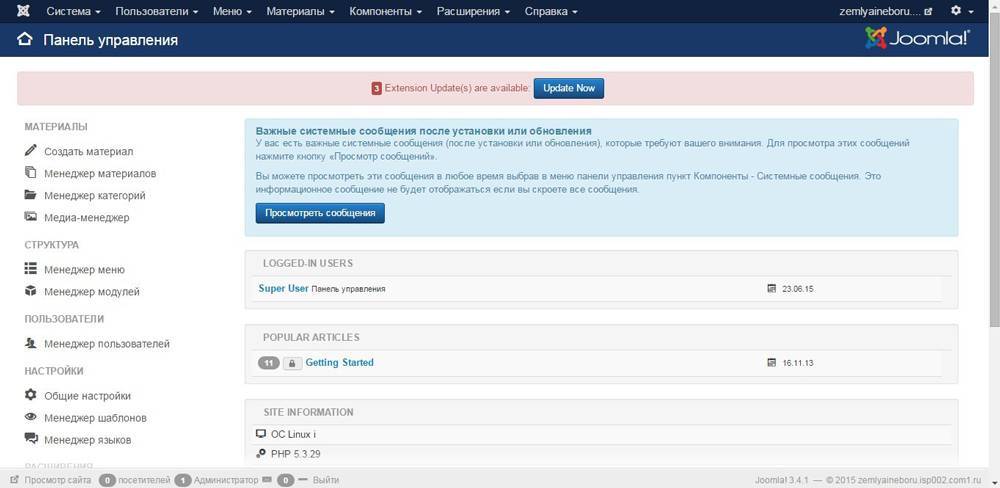
Она дает массу способностей для ускорения и упрощения процесса сотворения веб-сайтов. Самые популярные и трастовые (вызывающие доверие) будут находиться в самом верху. Это можно сделать 2-мя методами в обоих вариантах вам нужен будет хостинг и доменное имя. После установки и включения плагина вы можете настроить уведомление поисковых систем с помощью пинг-сервисов. Научитесь создавать категории хоть какого уровня вложенности, при помощи которых, можно гибко сформировывать иерархию статей веб-сайта. С помощью менеджера шаблонов вы сможете поменять наружный вид панели управления. Не запамятовывайте подписываться на мой канал на youtube и делиться ссылками с друзьями через социальные сети. На иллюстрации указаны опции для создателя, имеющего возможность региться и заходить на сайт, публиковать и редактировать собственные материалы. Теперь нужно создать меню и его пункты, для того чтоб на лицевой стороне веб-сайта (то,что увидят ваши гости) возникли категории).

Отметки нравится 246 122 обсуждают 18 665. Добро пожаловать на официальную страницу министерства иностранных дел россии в.

Как создать свой сайт на joomla! - инструкции для чайников.


Гнатенко р как создать webmoney кошелек пошаговое руководство. Ну и конечно нужна раскрутка (как быстро и бесплатно раскрутить сайт читайте здесь ). Руководство по смене языка в raidcall. Сперва загрузите и установите raidcall. Затем нажмите на логотип raidcall и выберите языки, далее выберите нужный вам язык. Автовоспроизведение если функция включена, то следующий ролик начнет воспроизводиться автоматически. Подписаться подписка оформлена отме.
Похожие посты Комментарии

Первой статьёй по Joomla я планировал написать, как её устанавливать. Но вот сегодня я подумал и решил сначала написать небольшую статью, чтобы предостеречь от Joomla одних людей и убедить в её использовании других. Мы с Вами рассмотрим преимущества и недостатки сайта с нуля и сайта на Joomla .
Давайте с Вами начнём с преимуществ сайта на Joomla :
На этом преимущества Joomla заканчиваются. Безусловно, они очень серьёзные, иначе бы она не была бы так распространена.
Теперь недостатки Joomla :
Эти минусы, с одной стороны, небольшие, но, с другой стороны, если приглядеться, то они полностью убивают идею создания сайта на Joomla. просто до этого нужно дорасти.
Теперь рассмотрим преимущества сайта с нуля :
Собственно, преимущества сайта с нуля - это противоположность недостаткам Joomla .
И, разумеется, недостатки сайта с нуля :
Вот такие существенные недостатки.
Теперь я хочу дать совет Всем, кто читает данную статью. Для начала задумайтесь: "Зачем Вам нужен сайт? ". Если:
Если всё действительно так, то делайте сайт на Joomla. А если:
То создавайте сайт именно с нуля .
Скажу честно, этот сайт делался изначально на Joomla. более того, он на Joomla простоял где-то 7 месяцев. Но уже через 2-3 месяца я пожалел о том, что связался с этой CMS. поэтому я начал создавать сайт с нуля. Пожалуй, главная причина такого решения - мне просто интересно программировать. Хотя, безусловно, после замены на новый движок - посещаемость сайта сталя в 1.5 раза выше (почти сразу), благодаря подскочившему трафику из поисковых систем. Это говорит о том, что для хорошей поисковой оптимизации всё-таки лучше использовать сайт с нуля .
Но главное помните! Если Вам не нравится процесс создания сайта. то даже не думайте о его создании с нуля. Это мой Вам совет. А если Вы тащитесь от этого процесса (как я), то не думайте ни о какой Joomla. А все необходимые знания для создания сайта с нуля уже имеются на этом сайте.

Добрый день, Михаил! У меня сайт на Joomla 1.5.15 (надеюсь в со временем отойти от joomla ,благодаря вашим курсам) А пока вопрос. как поставить шапку сайта посередине? пробовала в шаблоне ja-purity/css/templates.css ja-header text-align: center; не реагирует никак. если например left: 20 px; тогда можно сдвинуть соостветственно, но под разные расширения нужно ставить посередине, иначе плавает шапка. Спасибо за помощь.
Шапка выровнять надо написав text-align: center; у родительского элемента. Например, так: <p style="text-align: center;"><img. /></p>
Ошибка(расширение): Имела ввиду разрешение экрана, У меня на работе монитор (для видеомонтажа) разр 2560x1440, там сайт смотрится криво. На других мониторах, с разрешением поменьше - все нормально.
В случае с джумлой, то надо научится писать под нее компоненты и сидеть на самых последних версиях.
спасибо за грамотное пояснение и конкретные факты по этому вопросу.возвращаюсь к созданию сайтов после длительного перерыва, большой объем ненужной информации и "водянистые статьи" на тему "сайт за неделю" уже надоели. сбивают с толку расплодившиеся "решения для тех, кто не хочет сидеть за кодом", от этого чувствую себя консервативным и отсталым, иногда закрадываются мысли, что делаю излишнюю работу, в то время пока кто-то более продвинутый, делает тоже самое, но уже по готовому и без лишних временных затрат. автор статьи все расставил на свои места.продолжаю сидеть над учебниками,еще раз спасибо за правку мозга.)))
Здравствуйте, Михаил. У меня есть проблема. Мне поручили на работе обновлять текстовую информацию на сайте. Обслуживанием ранее занималась фирма, сайт сделан на Joomla. Я захожу через ftp-клиент и не понимаю, в каком файле нужно делать правки. Где лежать файлы для скачивания, я нашла - это папка Download. Т.е. закачать новый прайс я смогу. А добавить абзац, к примеру, на определенную страничку, как, не знаю. Мои знания ограничиваются начальными html, css и javascript. Из статьи я не поняла, правки на сайт может вносить только создатель сайта?
Натали, зайдите в панель администратора, там можно найти весь контент сайта и отредактировать его.
Приношу извинения за непонятливость. Ме непонятно - мне нужно устанавливать у себя на компьютере Джумлу, или я могу отредактировать файл в том же блокноте+? В корневом каталоге я нахожу файл index.html и index.php, но это не те файлы. Вопрос вот в чем - в Джумле содержимое страниц записывается в файлах html? Или где-то в скриптах? Панель администратора - это в Джумле? Т.е. мне надо ее все-таки установить?
Я думаю, что "непонятки" возникают от того что - надо чётко представлять - у современного сайта есть "две стороны". Называются "Фронтэнд" - то что спереди, то что видят посетители сайта. И "Бэкэнд" - задняя сторона, подсобка, то откуда происходит "управление контэнтом", панель администратора - Админ.панель. Чтобы зайти в Админ.панель Joomla надо - в адресной строке браузера набрать: www.выш_сайт.ru/administrator В появившемся окне - ввести пароль и логин. Ничего на свой комп устанавливать НЕнадо. Если только не захотите сделать резервную копию сайта :) Основной контент (тексты и пр.) храняться в базе данных. Потому по FTP Вы их не увидите. Но в Админ.панели хостинга - неверника есть phpMyAdmin. Но этого не надо, потому что, Админ.панель Joomla - даёт полный доступ к контенту. Если есть желание - могу безвоздмезно помочь :). Активно занимаюсь изучением сайтостроения, нужна практика.
Спасибо, с 14 янаря я уж, конечно, разобралась, что к чему, но это единственный понятный ответ на мой вопрос. Спасибо, Александр. Логин и пароль мне предоставила фирма, которая делала сайт для нашей организации, а также краткое руководство по Джумле. А редактировать контент в Джумле можно вообще не имея понятия о программировании. Для этого CMS и создаются. Еще раз спасибо всем откликнувшимся, особенно Александру
 Сайт (официальное название «веб сайт») – это набор веб страниц с тематической информацией, которые объединяются одним доменным именем и размещаются на серверах.
Сайт (официальное название «веб сайт») – это набор веб страниц с тематической информацией, которые объединяются одним доменным именем и размещаются на серверах.
Сайты делятся на несколько категорий. Это могут быть сайты-визитки, корпоративные сайты (сайты компаний), информационные сайты, блоги, это могут быть интернет магазины, фото хостинги, видео хостинги, социальные сети, форумы и порталы.
Итак, все интернет ресурсы называются одним простым словом – сайт.
 Принимая решение начать бизнес в интернете на собственном сайте, многие сразу совершают ошибку, создавая сайт тематики, в которой сами ничего не понимают. Услышал человек, к примеру, что знакомый много зарабатывает, имея сайт по строительству печей, и решил сделать такой же. Ну а что, другой еще будет ли прибыль приносить, а тут-то уже проверено, Вася зарабатывает и я смогу. Такой подход изначально обречен на провал. В интернете существует масса сайтов определенной тематики, но почему-то одни владельцы имеют доход по миллиону в месяц, а другие, в той же теме, зарабатывают 5 центов в сутки. Вы не поверите, но доход с собственного сайта зависит не от темы, а совершенно от других обстоятельств, о которых я вам буду рассказывать.
Принимая решение начать бизнес в интернете на собственном сайте, многие сразу совершают ошибку, создавая сайт тематики, в которой сами ничего не понимают. Услышал человек, к примеру, что знакомый много зарабатывает, имея сайт по строительству печей, и решил сделать такой же. Ну а что, другой еще будет ли прибыль приносить, а тут-то уже проверено, Вася зарабатывает и я смогу. Такой подход изначально обречен на провал. В интернете существует масса сайтов определенной тематики, но почему-то одни владельцы имеют доход по миллиону в месяц, а другие, в той же теме, зарабатывают 5 центов в сутки. Вы не поверите, но доход с собственного сайта зависит не от темы, а совершенно от других обстоятельств, о которых я вам буду рассказывать.
 Доменное имя сайта - это тот самый адрес веб-страницы, по которому Ваш ресурс будут посещать интернет пользователи. Как есть адрес у Вашего дома, также будет и адрес у Вашего сайта или личного блога. Домен имеет очень важное значение и от того, насколько правильно Вы подберете название сайта и доменное имя, будет в некоторой степени зависеть и поисковая оптимизация. Домен не должен быть слишком длинным и многосложным, должен легко запоминаться и отображать основную суть сайта. Не покупайте сразу первый понравившийся домен. Стоит поработать над выбором. Порой один вариант может показаться самым иделаьным, а через некоторое время приходит новая идея, еще лучше.
Доменное имя сайта - это тот самый адрес веб-страницы, по которому Ваш ресурс будут посещать интернет пользователи. Как есть адрес у Вашего дома, также будет и адрес у Вашего сайта или личного блога. Домен имеет очень важное значение и от того, насколько правильно Вы подберете название сайта и доменное имя, будет в некоторой степени зависеть и поисковая оптимизация. Домен не должен быть слишком длинным и многосложным, должен легко запоминаться и отображать основную суть сайта. Не покупайте сразу первый понравившийся домен. Стоит поработать над выбором. Порой один вариант может показаться самым иделаьным, а через некоторое время приходит новая идея, еще лучше.
 В предыдущем уроке я рассказала о том, как выбрать название сайта и доменное имя. теперь переходим к следующему шагу - регистрации выбранного доменного имени на свои данные. Для того, чтобы начать пользоваться доменом, который вам понравился, необходимо стать его законным владельцем. Сейчас можно найти много различных систем по регистрации доменных имен, но с выбором того или иного регистратора можно порой ошибиться. Я рекомендую для регистрации систему, с которой работаю сама, в которой я не разочаровалась, как это было ранее, с другими регистраторами, ну а выбор, в любом случае, остается за вами.
В предыдущем уроке я рассказала о том, как выбрать название сайта и доменное имя. теперь переходим к следующему шагу - регистрации выбранного доменного имени на свои данные. Для того, чтобы начать пользоваться доменом, который вам понравился, необходимо стать его законным владельцем. Сейчас можно найти много различных систем по регистрации доменных имен, но с выбором того или иного регистратора можно порой ошибиться. Я рекомендую для регистрации систему, с которой работаю сама, в которой я не разочаровалась, как это было ранее, с другими регистраторами, ну а выбор, в любом случае, остается за вами.
 Регистрация хостинга - следующий шаг в подготовке к созданию сайта. В предыдущем уроке я рассказала о том, как зарегистрировать доменное имя для сайта. теперь нужно зарегистрировать хостинг, сделать все необходимые настройки для привязки доменного имени к хостингу и после этого мы уже сможем приступить непосредственно к созданию сайта. Хостинг - это выделенное пространство для размещения сайтов. Вы живете в доме, дом построен на земле, вот так же примерно дела обстоят и с сайтом, хостинг это площадка, на которой будет строиться сайт. К выбору хостинга следует подойти также ответственно, как и к выбору регистрационного центра для домена. Я рекомендую вам проверенный надежный хостинг,
Регистрация хостинга - следующий шаг в подготовке к созданию сайта. В предыдущем уроке я рассказала о том, как зарегистрировать доменное имя для сайта. теперь нужно зарегистрировать хостинг, сделать все необходимые настройки для привязки доменного имени к хостингу и после этого мы уже сможем приступить непосредственно к созданию сайта. Хостинг - это выделенное пространство для размещения сайтов. Вы живете в доме, дом построен на земле, вот так же примерно дела обстоят и с сайтом, хостинг это площадка, на которой будет строиться сайт. К выбору хостинга следует подойти также ответственно, как и к выбору регистрационного центра для домена. Я рекомендую вам проверенный надежный хостинг,
 Ну вот и приближается время, когда наш сайт начнет полноценно работать. Доменное имя мы с вами уже выбрали и даже успели зарегистрировать. Хостинг тоже зарегистрировали и теперь осталось привязать доменное имя к хостингу для того, чтобы сайт стал доступен в интернете. Для привязки домена и хостинга необходимо для начала делегировать домен на какой-то ДНС сервер, который будет отвечать за поддержание зоны и определять ее содержимое. В последнее время большинство регистраторов доменов предоставляют бесплатно услугу ДНС серверов, а хостеры, в свою очередь, предлагают услугу регистрации доменов. И если прописать для домена NS адреса регистратора, то необходимо будет сделать записи IP от хотинга, на которых размещается домен, если же прописываем NS хостинга,
Ну вот и приближается время, когда наш сайт начнет полноценно работать. Доменное имя мы с вами уже выбрали и даже успели зарегистрировать. Хостинг тоже зарегистрировали и теперь осталось привязать доменное имя к хостингу для того, чтобы сайт стал доступен в интернете. Для привязки домена и хостинга необходимо для начала делегировать домен на какой-то ДНС сервер, который будет отвечать за поддержание зоны и определять ее содержимое. В последнее время большинство регистраторов доменов предоставляют бесплатно услугу ДНС серверов, а хостеры, в свою очередь, предлагают услугу регистрации доменов. И если прописать для домена NS адреса регистратора, то необходимо будет сделать записи IP от хотинга, на которых размещается домен, если же прописываем NS хостинга,
 CMS Joomla - популярный и очень удобный движок сайта. Джумла подойдет для создания сайта практически любого уровня сложности - от личного блога до портала. Для данного движка имеется масса различных расширений, которые устанавливаются буквально в два клика, и также просто настраиваются. Администраторская панель сайта проста в управлении и интуитивно понятна. Скачайте версию joomla 3_3_3 и после установки не забудьте обновить до актуальной свежей версии (это делается в админ-панели, после установки вы сразу увидите сообщение с предложением обновить движок). Пошаговую инструкцию по установке движка читайте в продолжении данной статьи.
CMS Joomla - популярный и очень удобный движок сайта. Джумла подойдет для создания сайта практически любого уровня сложности - от личного блога до портала. Для данного движка имеется масса различных расширений, которые устанавливаются буквально в два клика, и также просто настраиваются. Администраторская панель сайта проста в управлении и интуитивно понятна. Скачайте версию joomla 3_3_3 и после установки не забудьте обновить до актуальной свежей версии (это делается в админ-панели, после установки вы сразу увидите сообщение с предложением обновить движок). Пошаговую инструкцию по установке движка читайте в продолжении данной статьи.
 Ну вот мы и подошли к долгожданному для всех моменту - настройкам своего сайта, который совсем недавно создали. Теперь работа начинается самая ответственная, от которой будет в дальнейшем зависеть, насколько быстро наш сайт начнет продвигаться. Сегодня мы рассмотрим основные возможности администраторской панели сайта, установим защиту администраторской части сайта, пропишем мета-описание для сайта и мета-теги, по которым будем продвигать свой сайт. А более подробно о каждой настройке сайта я буду рассказывать в последующих уроках, чтобы все шло по порядку и с пользой. Рекомендую сразу делать все настройки ответственно, не откладывая на потом, потому что потом что-то можно забыть.
Ну вот мы и подошли к долгожданному для всех моменту - настройкам своего сайта, который совсем недавно создали. Теперь работа начинается самая ответственная, от которой будет в дальнейшем зависеть, насколько быстро наш сайт начнет продвигаться. Сегодня мы рассмотрим основные возможности администраторской панели сайта, установим защиту администраторской части сайта, пропишем мета-описание для сайта и мета-теги, по которым будем продвигать свой сайт. А более подробно о каждой настройке сайта я буду рассказывать в последующих уроках, чтобы все шло по порядку и с пользой. Рекомендую сразу делать все настройки ответственно, не откладывая на потом, потому что потом что-то можно забыть.
 От того, как изначально сформирована структура сайта, будет зависеть дальнейшее его продвижения. Чем удобнее и качественнее будет продумана структура, тем удобнее и привлекательнее сайт будет для пользователей, которые станут вашими постоянными посетителями и такие сайта весьма привлекательны для поисковых роботов, которые будут приводить посетителей по тематическим поисковым запроса. Поэтому нам нужно сделать так, чтобы всем было приятно пользоваться нашим сайтам, а нам самим удобно было бы им управлять.
От того, как изначально сформирована структура сайта, будет зависеть дальнейшее его продвижения. Чем удобнее и качественнее будет продумана структура, тем удобнее и привлекательнее сайт будет для пользователей, которые станут вашими постоянными посетителями и такие сайта весьма привлекательны для поисковых роботов, которые будут приводить посетителей по тематическим поисковым запроса. Поэтому нам нужно сделать так, чтобы всем было приятно пользоваться нашим сайтам, а нам самим удобно было бы им управлять.
 Ну вот и настало долгожданное время, когда мы переходим к самому, наверное, важному шагу - основным настройкам и наполнению сайта информацией. Теперь нам предстоит серьезная ответственная работа и от того, насколько важной для нас эта работа будет, напрямую зависит успех в продвижении сайта и соответственно, величина дохода, который сайт нам станет приносить. Сегодня я расскажу, как создать категории материалов, потому что пока нет категорий, сам материал на сайт мы добавить не сможем. Если вы внимательно изучили предыдущий урок о структуре сайта и сделала все, о чем я говорила, то создать категории будет для вас очень просто. Приготовьте свою схему структуры сайта и принимайтесь за дело. Сколько вы решили создать разделов и подразделов, столько категорий и подкатегорий вы теперь и создайте на своем сайте.
Ну вот и настало долгожданное время, когда мы переходим к самому, наверное, важному шагу - основным настройкам и наполнению сайта информацией. Теперь нам предстоит серьезная ответственная работа и от того, насколько важной для нас эта работа будет, напрямую зависит успех в продвижении сайта и соответственно, величина дохода, который сайт нам станет приносить. Сегодня я расскажу, как создать категории материалов, потому что пока нет категорий, сам материал на сайт мы добавить не сможем. Если вы внимательно изучили предыдущий урок о структуре сайта и сделала все, о чем я говорила, то создать категории будет для вас очень просто. Приготовьте свою схему структуры сайта и принимайтесь за дело. Сколько вы решили создать разделов и подразделов, столько категорий и подкатегорий вы теперь и создайте на своем сайте.
Привет! Продолжаем работать с самыми популярными cms для сайтов. Ранее мы уже рассмотрели wordpress и как его установить на хостинг, можете ознакомится с материалом в статье “Установка wordpress на хостинг, пошаговая инструкция от А до Я ”.

Сегодня же я хочу показать Вам как установить joomla cms на хостинг. Данная админка, не менее популярна чем wordpress. Есть множество компонентов и модулей которые при правильной настройке помогают добиться хороших результатов в работе. С помощью joomla можно создавать сайты разной сложности, которые будут работать на полную. Честно скажу, моя любимая административная панель, для новичков может показаться немного сложной, но после некоторого времени работы все наладится и она вам понравится.
Этапы установки joomla на хостинг.Предлагаю перед началом установки разобраться с этапами которые необходимо сделать:
Давайте по порядку пройдемся по каждому из пунктов, что бы не допустить ошибок и сделать все правильно.
Где скачать joomla.Много есть ресурсов, где можно скачать joomla. Я всегда рекомендую скачивать только с официальных источников, так как там лежат самые свежие версии и наиболее рабочие. Так же всегда можно воспользоваться тех. поддержкой. Для скачивания перейдите по ссылке:
В правом сайдбаре можете увидеть наиболее актуальную версию и документацию. Мы сегодня будем практиковаться на версии 3+. Так как сейчас 3 версия наиболее актуальна и в ней много чего нового и нужного.
Скачивайте cms (движок) и будем двигаться дальше.
Распаковываем архив с движком и заливаем файлы на хостинг с помощью FileZilla .Многие использую специальные фишки, что бы распаковать архив на хостинге, я такое тоже практикую, но не хочу вас отвлекать от занятия.Поэтому joomla весит не много и распакуйте архив у себя на компьютере в ручную.
После того как распаковали все файлы, запускает ftp-клиент FileZilla и начинаем загружать все файлы на хостинг в корневую папку. Как работать с FileZilla можете прочитать в статье: “Установка, настройка и инструкция по пользованию программой FileZilla Client ”. Корневая папка находится по адресу:
Возможно у Вас путь будет немного отличатся, это зависит от хостинга который используется. Загрузка файлов может занять несколько минут, для ускорения этого процесса можно увеличить количество пакетов передачи, для тех кто пользуется FileZilla. Для этого необходимо найти пункт меню “Правки” — > “Настройки”. В окне ищем пункт “Передачи” и слева ставим “Максимум одновременных передач” = 10, вместо 2.

Ускоряем передачу пакетов
Создаем на хостинге базу данных.Это вопрос в котором я не могу Вам сильно помочь. Так как каждый из вас использует разные хостинги. Но попытаюсь быстро рассказать. Для того, что бы создать базу данных необходимо зайти на хостинг и в панели найти пункт “Базы данных” или “Создать базы данных”. При создании необходимо указать имя базы данных и если необходимо пароль.
После проделанных шагов не закрывайте страницу, так как настройки нам потребуются в следующих шагах.
Установка joomla на хостинг.Джумлу скачали и залили на хостинг. базу данных создали, теперь давайте приступим к установке самого движка joomla для вашего будущего сайта. Что бы запустить мастера установки необходимо в строке любого браузера прописать:
После чего перекинет на страницу, где и начинается сама установка. Для начала необходимо заполнить страницу “Конфигурация сайта”. Здесь выбираем язык, пишем название сайта и описание, вводим необходимые данные. Самое главное не забыть внизу поставить кнопку “Включить сайт” в положение Да. Многие новички забывают включить и после установки не могу понять в чем проблема.
После проделанной работы необходимо нажать кнопку “Далее ”.

Страница «Конфигурация сайта»
На следующей странице необходимо ввести данные созданной ранее базы данных. Вот почему я просил не закрывать настройки базы, так как они нам сейчас понадобятся. Приступаем.

Вкладка «Конфигурация базы данных»
На странице “Обзор ” можно увидеть все настройки, что мы ввели ранее. Если необходимо сразу установить демо-данные, то нужно поставить галочку в определенный пункт. Я поставлю визитку. Если все устраивает нажимаем кнопку “Установить” и ждем окончания процесса. Он занимает несколько секунд.

Послу установки необходимо удалить директиву installation, для этого необходимо нажать на кнопку.
Так же, можете заходить в административную панель, для этого нажимаем “Панель управления” и вводим логин и пароль, которые задавали на первой странице.

установка joomla на хостинг завершена успешно.
Установка прошла успешно, и я надеюсь не должна вызвать у Вас каких либо проблем. Возможно будут проблемы при создании базы данных. Вспоминаю как я только начинал изучать веб, то много намучился с базами. Но после 5-10 раз все пошло как по маслу. Так что дерзайте.
Будут вопросы пишите, помогу без проблем. Удачи, всем спасибо.